رنگ شناسی در گرافیک | راهنمای جامع برای طراحان

تمام پروژه های موفق گرافیکی بر مبنای یک پالت رنگ خوب بنا می شوند. گرچه یادگیری کار با رنگ ها از طریق ابزارها و استراتژی های درست می تواند کمی چالش برانگیز باشد. به همین خاطر در این مطلب از مجله خانه فتوشاپ قصد داریم درباره رنگ شناسی در گرافیک توضیح دهیم و مراحل یادگیری این مهارت را با هم مرور کنیم.
برای بالا بردن مهارت رنگ شناسی در گرافیک چه کنیم؟
رنگ بخش مهمی از هر چیزی است که در این دنیا می بینیم. بدون رنگ ما حتی نمی توانیم به بسیاری از مفاهیم فکر کنیم. اما رنگ شناسی در گرافیک و برای طراحان از همه بیشتر اهمیت دارد. شما به عنوان یک گرافیست باید متوجه شوید که رنگ ها چگونه شکل می گیرند و مهمتر از آن اینکه چگونه رنگ های مختلف با هم مرتبط هستند و می توان از آنها به طرز موثری در طراحی خود استفاده کرد.
۱. اصول تئوری رنگ را بیاموزید
انتخاب پالت رنگ نامناسب، حتی اگر بقیه طراحی شما فوق العاده باشد، می تواند مخاطب شما را در همان برخورد اول دلسرد کند. ساخت یک پالت رنگ زیبا هم نیاز به درک عمیقی از نوع تعامل رنگ های مختلف دارد. اما از کجا متوجه شویم که کدام رنگ ها با هم خوب می شوند؟ با رنگ شناسی در گرافیک یا به زبان ساده تر اعمال تئوری رنگ در طراحیهایمان.
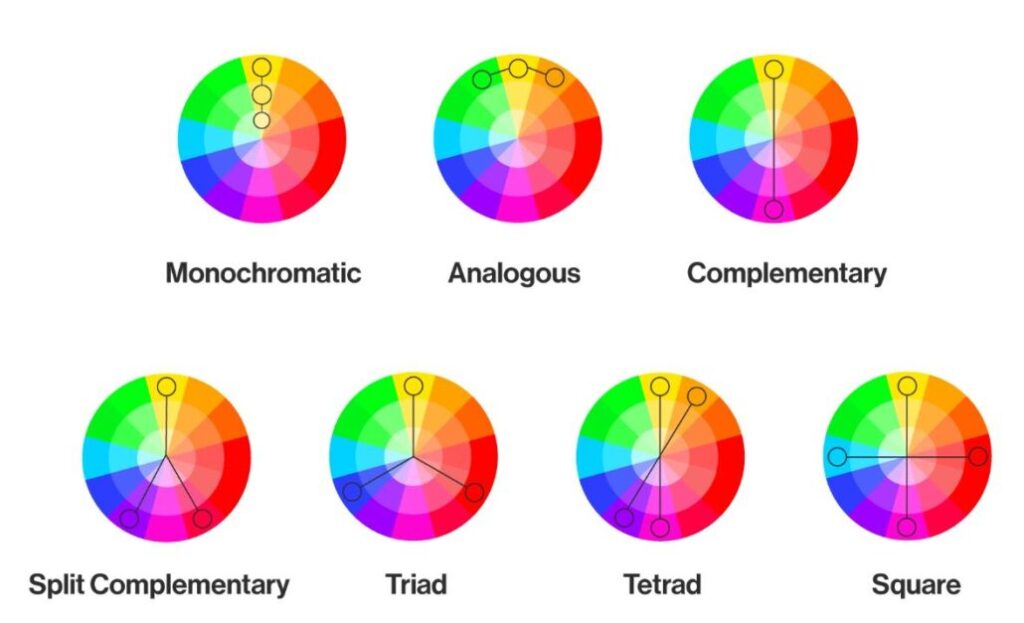
منظور از تئوری رنگ، چگونگی استفاده از رنگ ها کنار یکدیگر یا همان پالت های رنگی در گرافیک دیزاین است. این طرح های شامل درجات مختلفی از سایه ها (وقتی مشکی به رنگ ها اضافه میشود تا آنها را تیره کند)، تُن های رنگی (وقتی خاکستری به رنگ ها اضافه میشود تا آنها را خنثی کند)، و تینت ها (وقتی سفید به رنگ ها اضافه میشود تا آنها را روشن کند) برای هر رنگ است. که به دسته بندی های زیر تقسیم میشوند.
- مونوکروماتیک: سایه ها، تُن ها و تینت های مختلفی از یک رنگ.
- همجوار: سه رنگ کنار همدیگر در چرخه رنگ (رنگ اصلی رنگ وسطی است)
- مکمل: دو رنگی که نقطه مقابل همدیگر در چرخه رنگ هستند
- مکمل جدا شده: یک رنگ اصلی با رنگ های همجوارش به همراه رنگ های مکمل آنها.
- سه گانه: سه رنگ از سه ضلع چرخه رنگ
- چهارگانه: دو رنگ کنار همدیگر در چرخه رنگ که با رنگ های مکمل خود جفت میشوند.
- مربعی: چهار رنگ از چهار طرف مساوی چرخه رنگ

صدها منبع آنلاین هم وجود دارند که به طراحان گرافیک این امکان را میدهند تا درباره تئوری رنگ بیاموزند. چیزی که اهمیت دارد دانش رنگ شناسی در گرافیک و شیوه منحصر به فرد هر طراحی در استفاده از این رنگ هاست. پیشنهاد میکنید در پروژه های تمرینی خود، ترکیب رنگ های مختلف را امتحان کنید و کم کم با شیوه صحیح ساخت پالت رنگ آشنا شوید.
۲. پروفایل رنگی مناسب کار خود را بشناسید
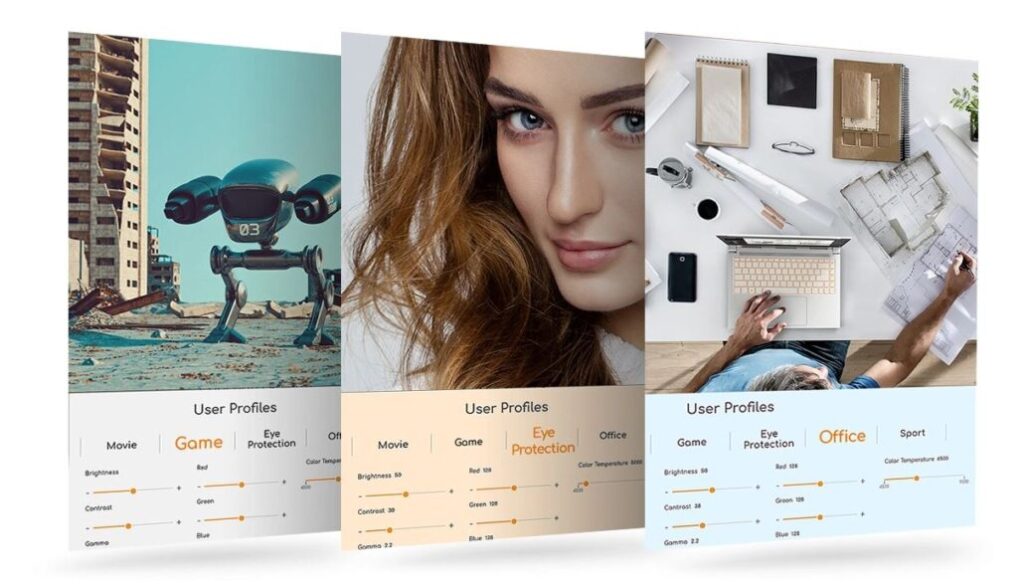
ورژن های مختلفی از پروفایل های رنگی بسته به خروجی دستگاهی که با آن طراحی می کنید، وجود دارند. مثل CMYK، RGB یا LAB. هرکدام نماینده یک Color gamut یا محدوده مورد استفاده از رنگ ها هستند. به عبارتی برای هر دستگاهی که رنگ ها را نمایش میدهد مجموعه ای از پروفایل ها قابل تنظیم است که میتوانند نحوه نمایش رنگ ها در آن دستگاه را مشخص کنند. دکمه روی مانیتور خود را بزنید و پروفایل های مختلف آن را امتحان نمایید.

وقتی طراحی را شروع میکنید باید با رایج ترین خروجی های رنگی هم آشنا باشید. در مقالات قبلی خانه فتوشاپ، درباره مدهای رنگی RGB و CMYK توضیح داده ایم که پیشنهاد می کنیم مطالعه نمایید.
۳. درباره روانشناسی رنگ ها مطالعه کنید
باد نیست بدانید که رابطه ای بین رنگ و احساسات وجود دارد. در طراحی گرافیک هر رنگی می تواند گستره ای از معانی را به همراه داشته باشد که باید در رنگ شناسی در گرافیک مورد بررسی قرار گیرد.
رنگ قدرتمندترین ابزار برای برانیگختن احساسات است. اما معنای رنگ در طراحی گرافیک گاهی پیچیده به نظر می رسد چرا که ممکن است تعابیر مختلفی از آن بشود. شناخت روانشناسی رنگ ها می تواند به شما کمک کند تا طراحی خود را هدفمند کنید.
- قرمز: شور، عشق، خطر، عصبانیت
- نارنجی: لذت، انرژی، خطر
- زرد: شادی، خوشبینی، خلاقیت
- سبز: طبیعت، تازگی، رشد، پول
- آبی: وفاداری، آرامش، صداقت
- بنفش: مرموز بودن، سلطنتی بودن، لاکچری بودن
- سیاه: رمز و راز، تاریکی، قدرت، توان
- سفید: امنیت، پاکی، بی گناهی
- خاکستری: پیچیدگی، هوش، رسمی بودن، بی احساس بودن
- قهوه ای: طبیعت، خاک، زمین
توجه داشته باشید که معنا و تعبیر از هر رنگی می تواند با توجه به درصد تیرگی روشنی یا غلظت آن متفاوت باشد.
۴. مشخصات صفحه نمایشتان را بدانید
دیدن رنگ های دقیق روی مانیتور یا لپ تاپ برای طراحان حرفه ای ضروری است. نمایش طراحی که انجام می دهید روی مانیتوری که مطمئن هستید رنگ های آن به دقت آنچه منظور شما است، نمایش داده می شود به شما کمک می کند تا بهتر کار خود را انجام دهید. می توانید از استانداردهای صفحه نمایش زیر استفاده کنید:
- Adobe RGB: فضای رنگی بزرگ تر تا ۳۰ درصد نسبت به sRGB که آبی ها و سبزهای بیشتری دارد. باعث میشود برای موضوعات مختلف عکاسی مانند عکاسی فضای بسته و طبیعت مناسب باشند.
- Pantone: هر رنگ پنتونی از ۱۳ پیگمنت مختلف تشکیل شده است. که هر کدام سایه روشن خاص خود را دارند. زبان رنگی پنتون، بیش از ۱۰ هزار رنگ را در زمینه های چاپ، بافت، پلاستیک، پیگمنت ها و روکش ها شامل میشود و از تمام صنایع مرتبط رنگی پشتیبانی میکند.
- Delta E: دلتا ای مطمئن میشود که رنگ های نمایش داده شده با چشم انسان مطابقت داشته باشند. فضای رنگی CIELAB هم برای توصیف تفاوت های بین دو رنگ ایجاد شده است.

آشنایی با انواع استانداردهای صفحه نمایش به طراحان اجازه می دهد تا جنبه های فنی طراحی را بهتر درک کنند.
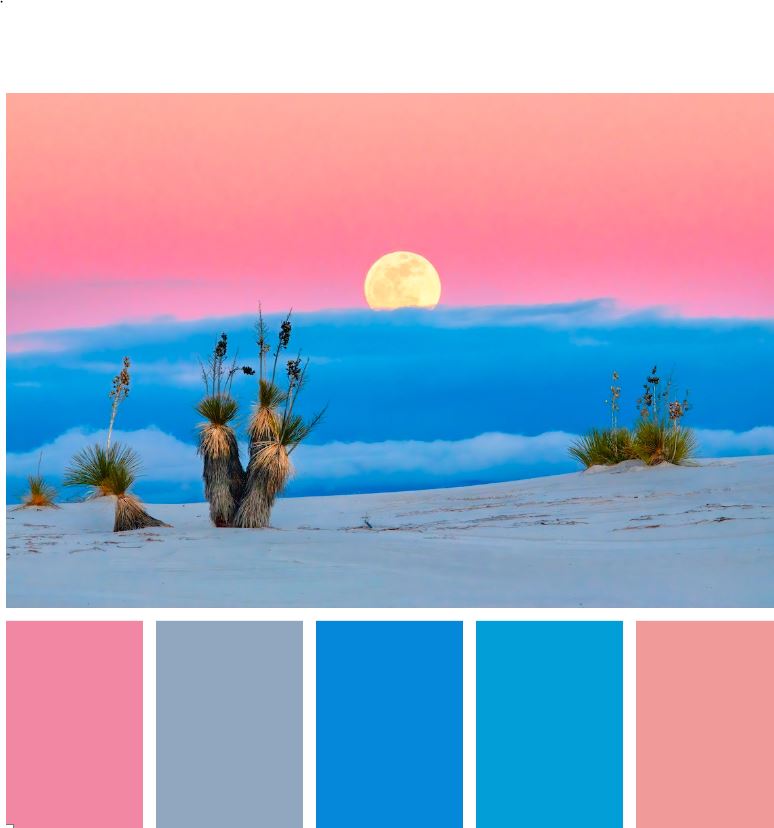
۵. از پالت های رنگی در دنیای واقعی الهام بگیرید
ساخت پالت های رنگی ممکن است برای بسیاری از طراحان گرافیک کار سختی باشد. اما الهام گرفتن از پالت های رنگی موجود در طبیعت راه خوبی برای پیدا کردن ترکیب رنگ های مناسب است. مادر طبیعت بهترین طراحی است که می توانید از او الگو بگیرید. عادت کنید به اینکار که هر جا می روید عکس هایی بگیرید و از رنگ های داخل تصویر پالت رنگ بسازید.

شما چه راهی برای آشنایی با رنگ شناسی در گرافیک می شناسید که در این لیست ذکر نشد؟ خوشحال می شویم اگر در بخش نظرات برای ما بنویسید.